Ace Info About How To Check Checkbox Is Checked

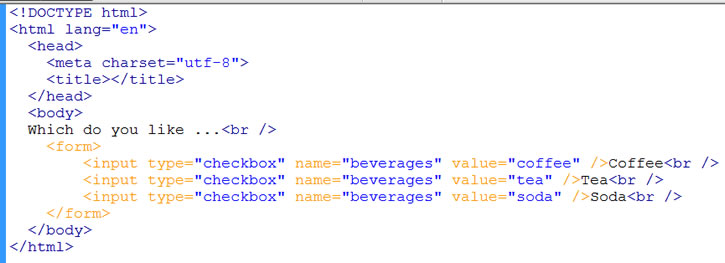
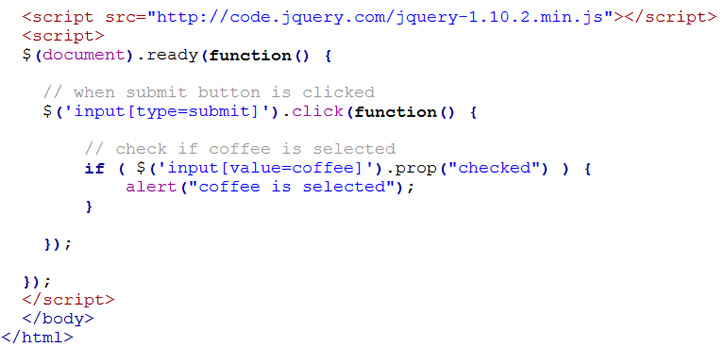
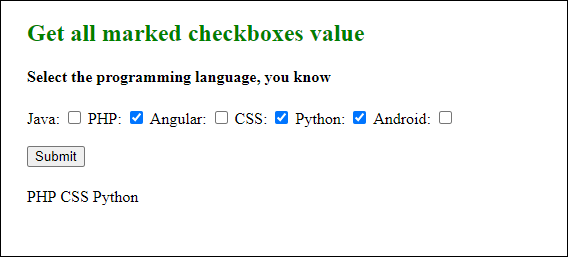
The following section describes how to track the status of checkboxes whether it is checked or not using the jquery prop() method as well as the :checked selector.
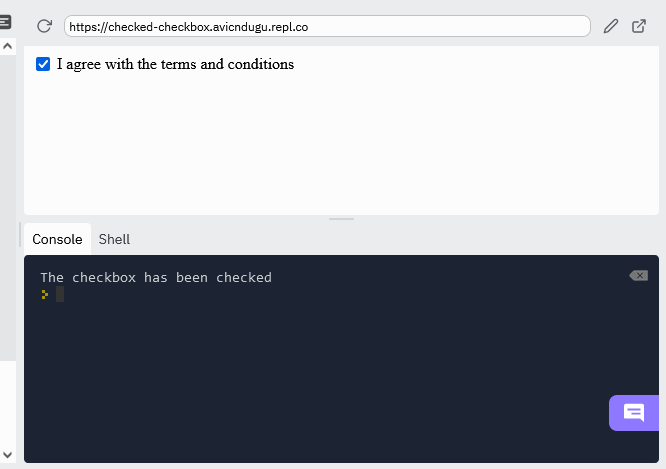
How to check checkbox is checked. The below code is written in a modal. // get the checkbox var checkbox = document.getelementbyid(mycheck); The default value is false.
} function uncheck () {. If the threestate property is. Check if a single check box is selected or not.
If you don't know react if checkbox is checked, then this tutorial is for you. // if the checkbox is checked, display the output. Follow the steps below to.
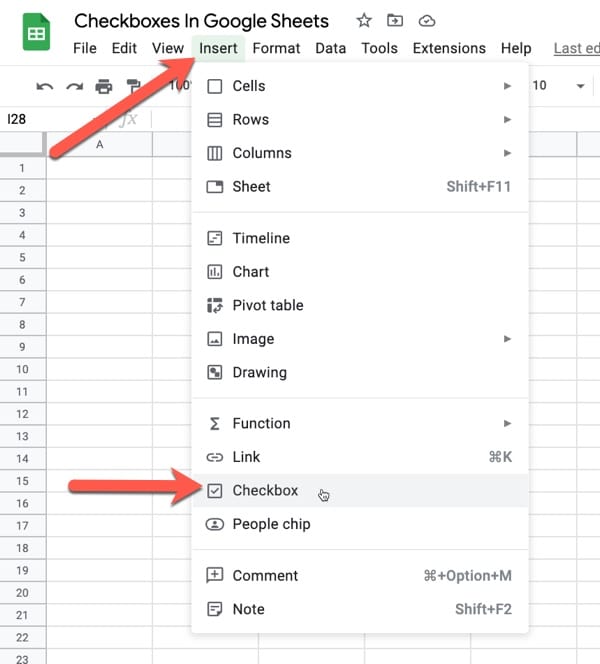
Checked=‘1’ → this means checkbox is checked. Navigate to the app > res > layout > activity_main.xml and add the below code to that file. To check if checkbox is checked in javascript, do this:
It will only set the state. Function calculatecheckbox {// get beauty products checkboxes contianer's reference var el = document. Set the checked state of a checkbox:
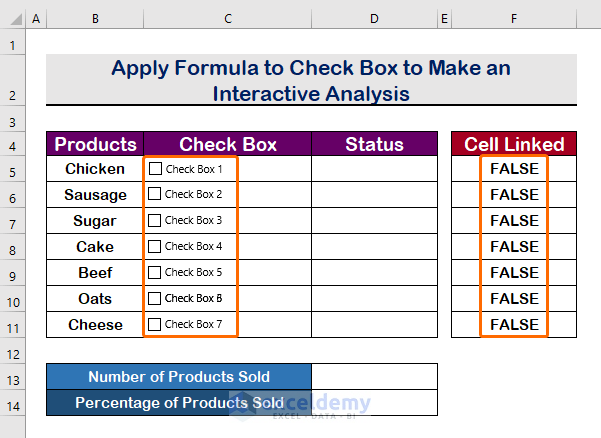
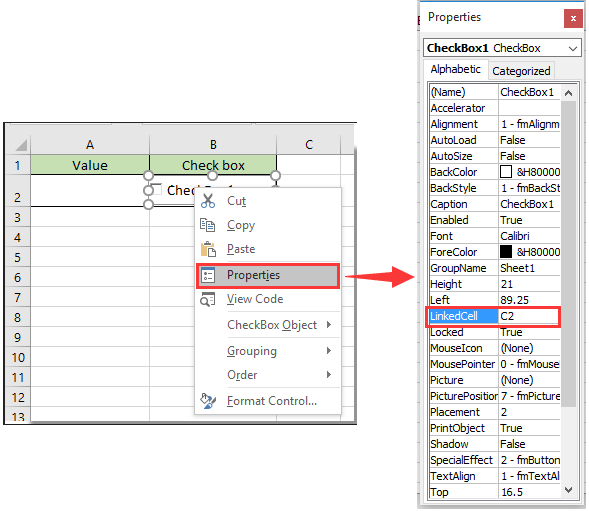
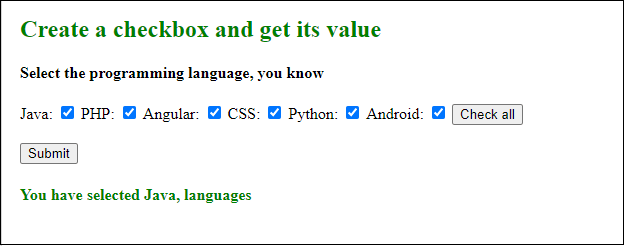
True if the checkbox is in the checked state; Let’s say, you want to get the value as ‘exceldemy’ if the checkbox is checked. Whenever you use a submit/ajax submit, the platform will use the checkboxes' state to update the value of your listrecord1.list.current.isselected automatically, which.